Visual sitemap generator online
Visualizing the structure of a website (or sitemapping) provides consistency of tasks of the team. Using sitemapping tool, everyone involved in the process will have at hand the structure of the final solution from the beginning. This allows for better control and management of the development process

Typically, for visual sitemapping, designers use specialized software, which, in addition to the toolset for building diagrams, also includes many features for remote collaboration, such as comments, notes, file storage, customizable templates, file export, etc.
9 steps to generate visual sitemap
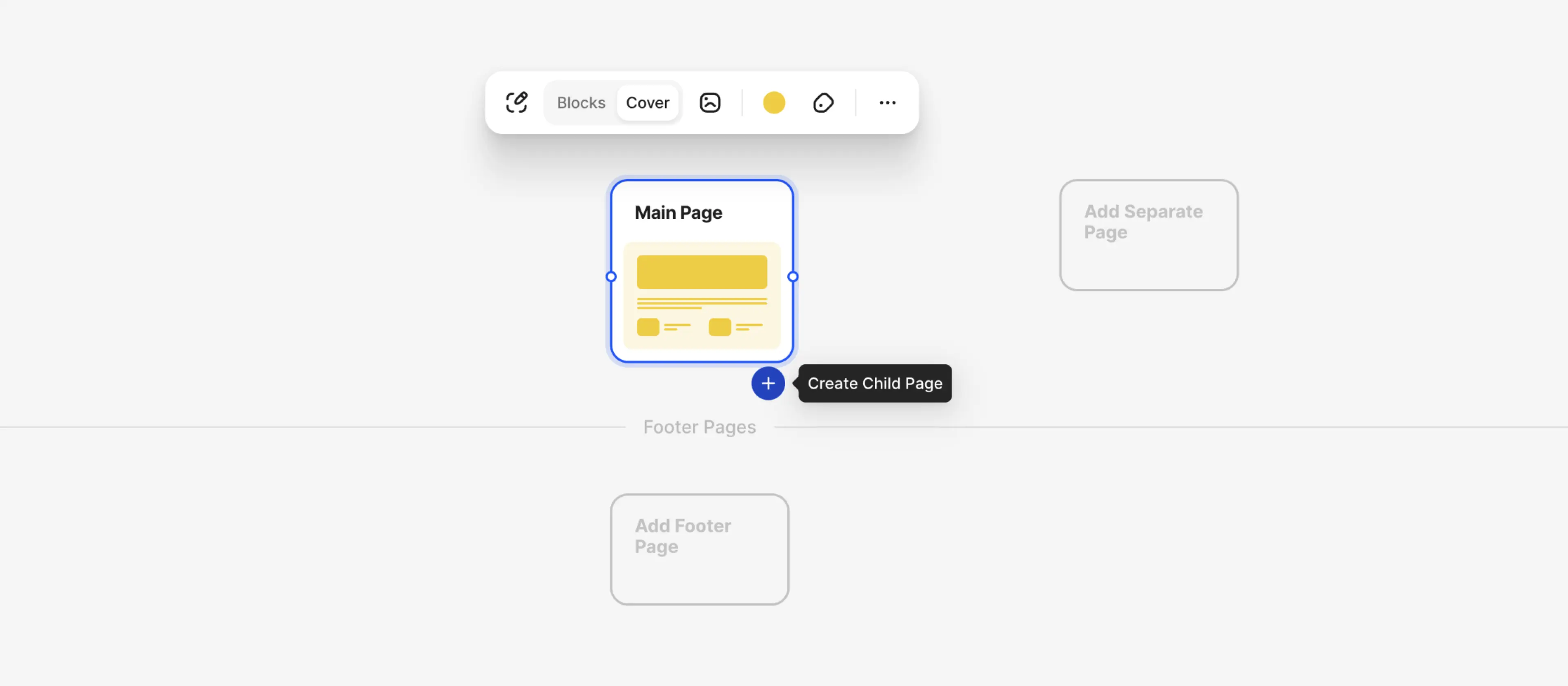
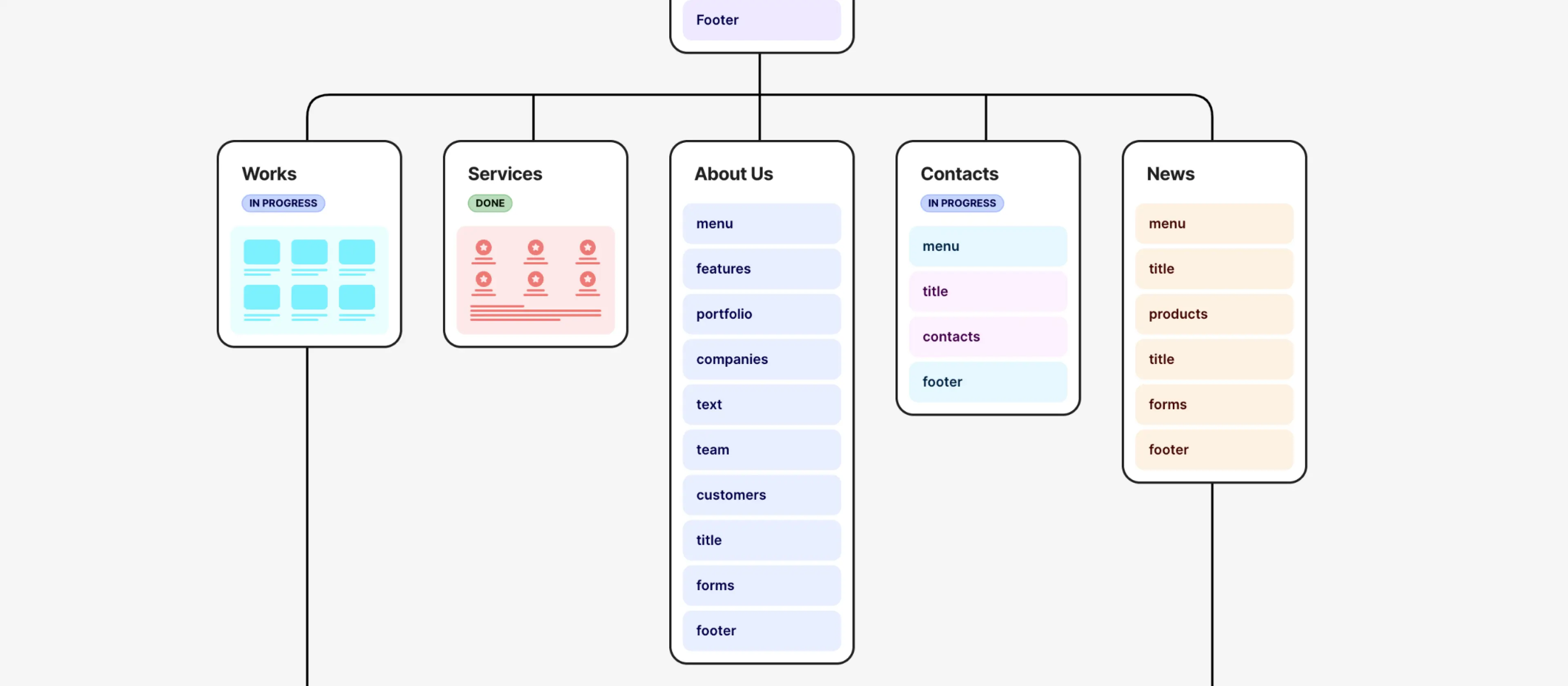
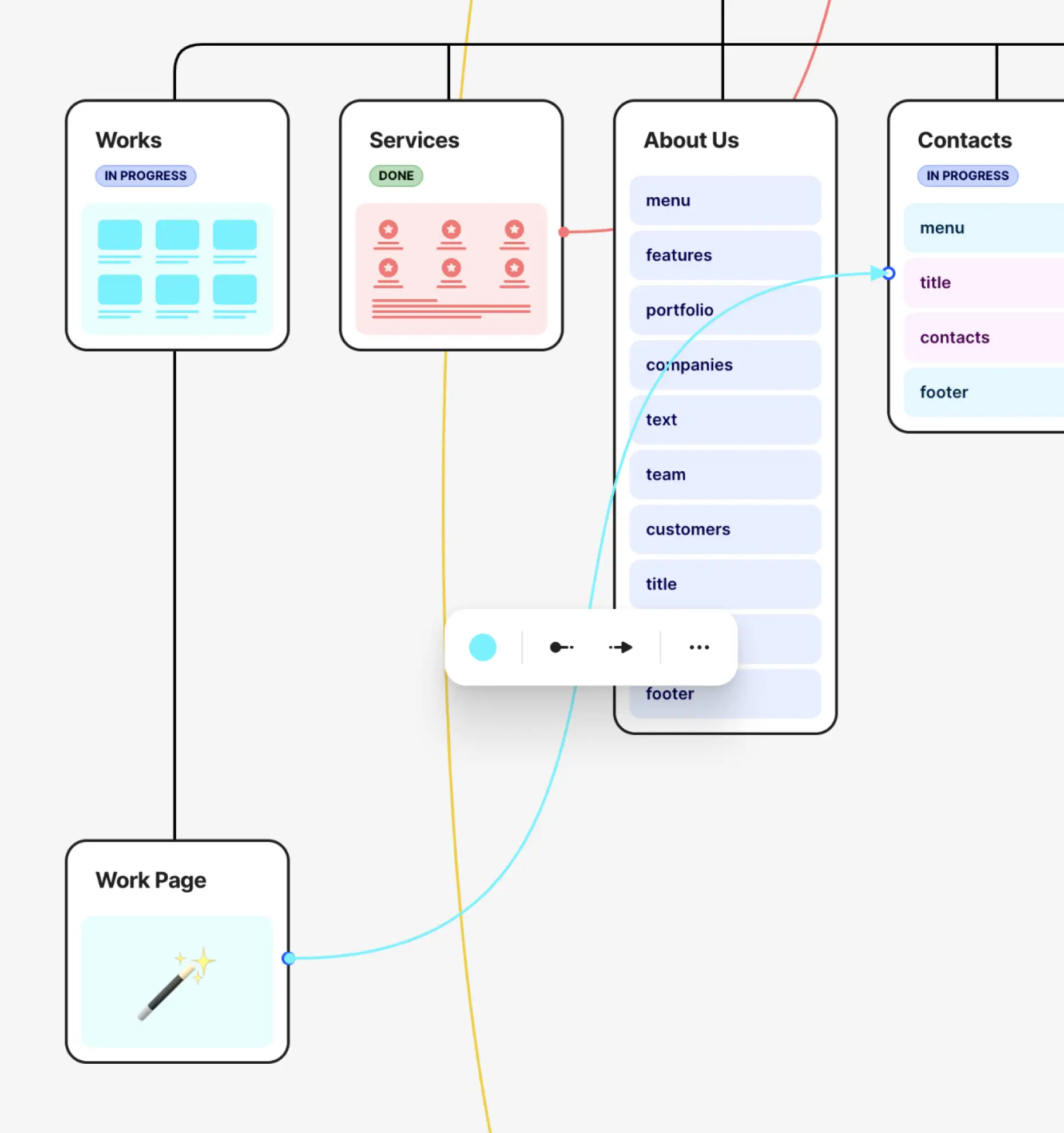
A good sitemap generator has an intuitive interface and advanced features, allowing designers and web developers to create complex information systems using just one solution. Let's take a look at a comprehensive step-by-step process for creating a complex visual sitemap








.webp)


