How to design a sitemap: 15 pro tips
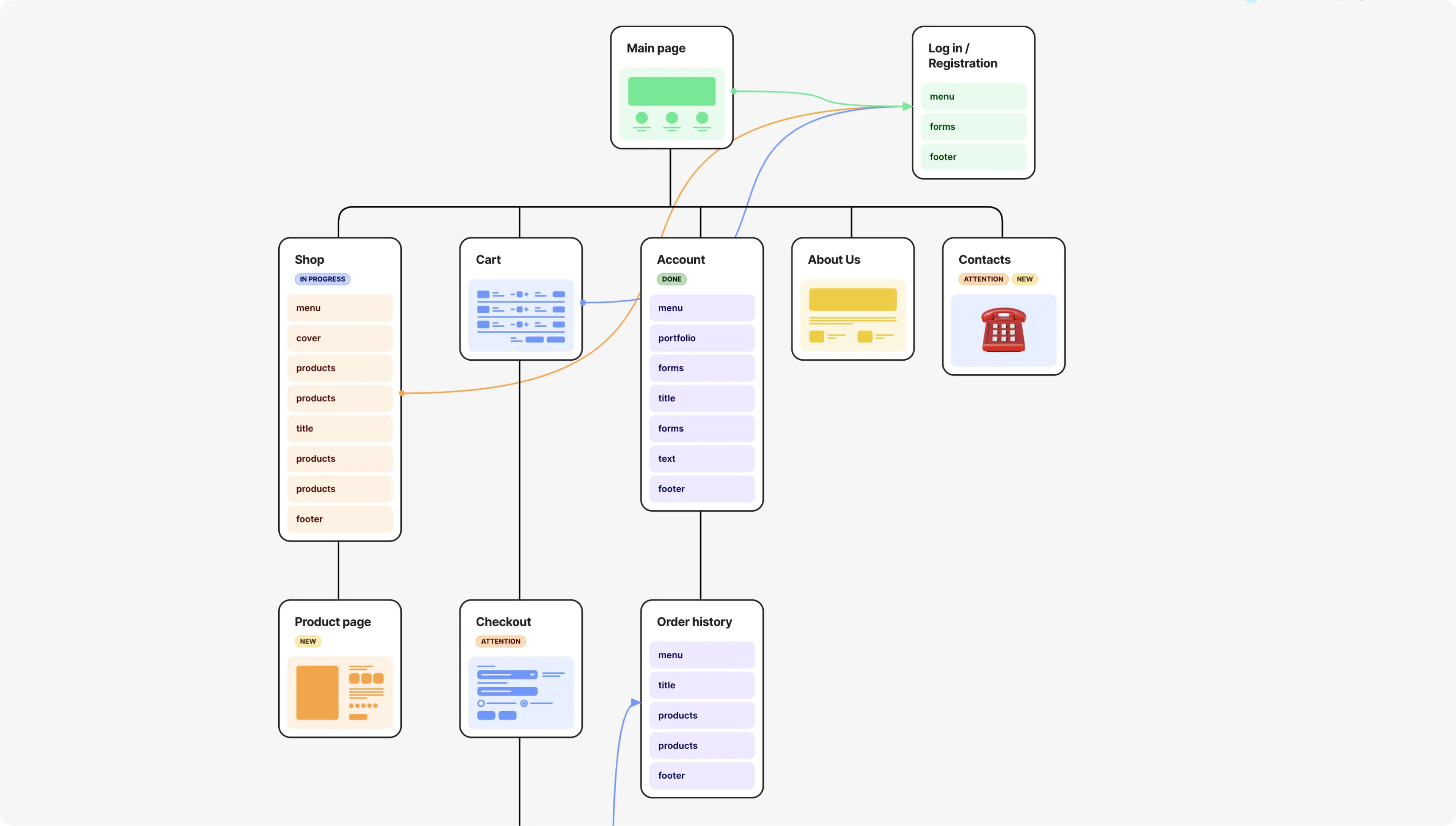
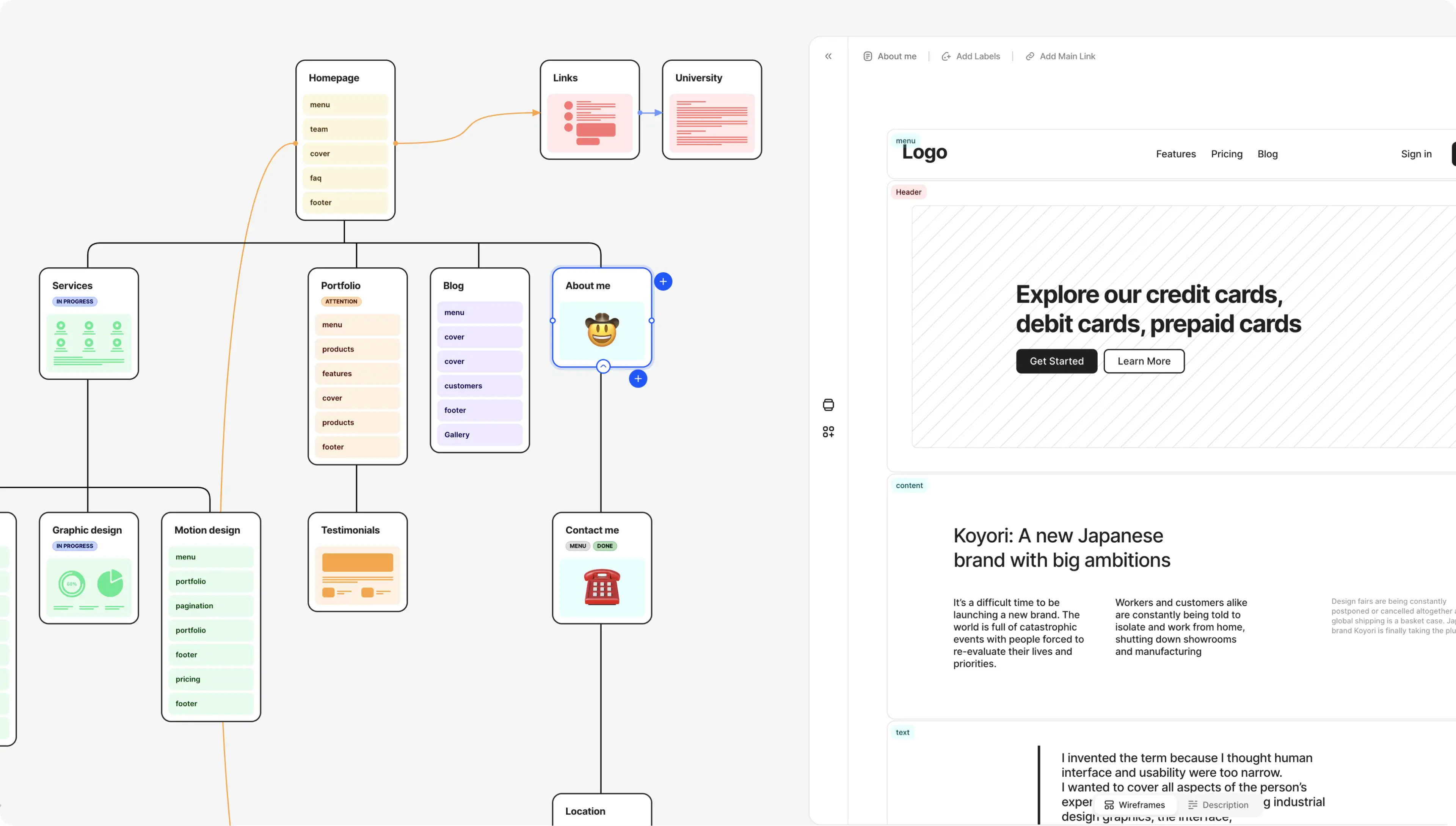
Visual sitemapping helps teams throughout the entire website development life cycle. Let's find out in more detail at what stages this is especially useful. Meanwhile, if you wanna now what visual sitemapping actually is, and why it is a great method for web developers, just start with this article about sitemapping in web development