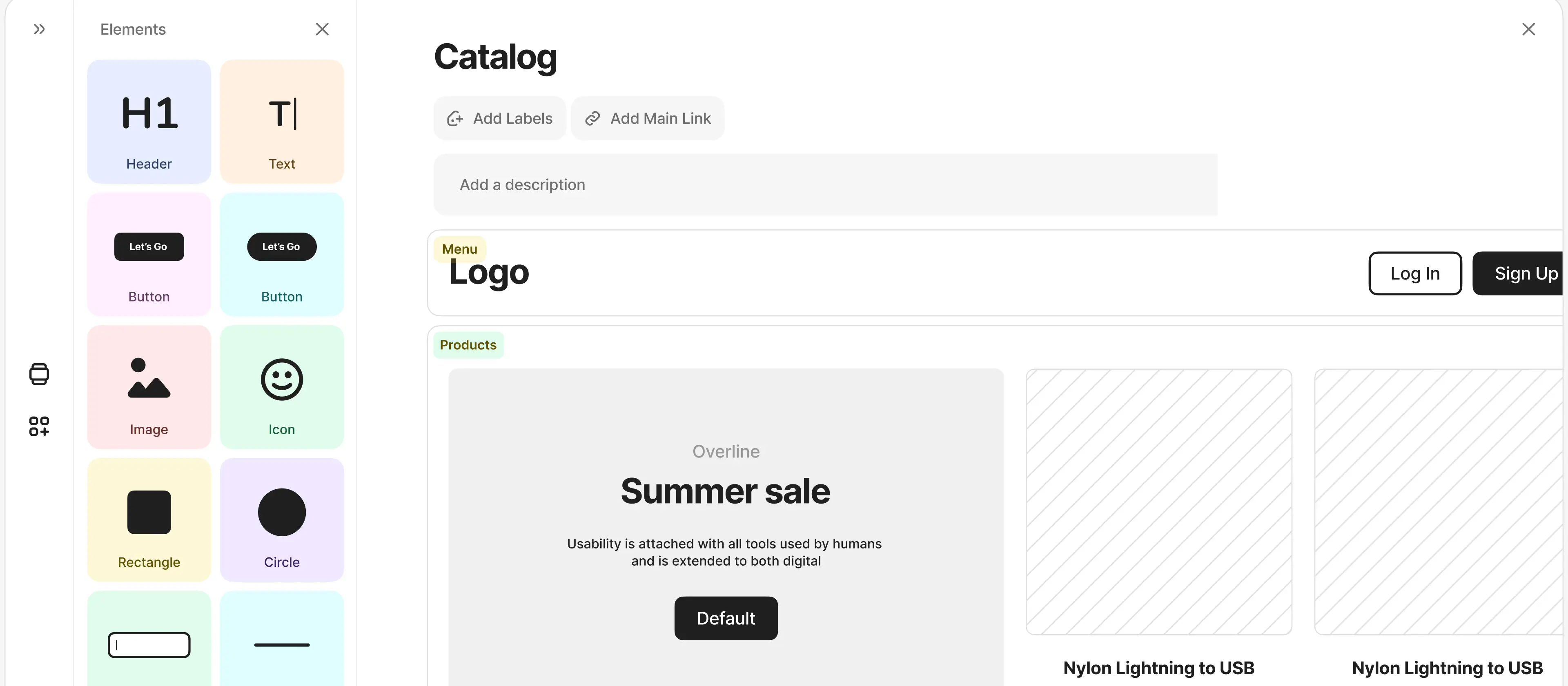
Visual sitemap tool in modern web development
When a team works on a project, it’s crucial to have a working version of the product at hand. This also applies to UX/UI designers, managers and other specialists, who should be able to share their results of work with colleagues and stakeholders in a format that is understandable and convenient to them. Actually, for this, visual sitemaps are needed









.webp)

.webp)


